
 |
Associate Engine : Revisions History : v2.12.28 | |
| Home > Associate Engine > Documentation > Revisions History > v2.12.28 | ||
|
NEW FEATURE: A product's detail page can now be shown locally using Associate Engine. Click here for example.
Previously when a user clicked on a product link, the user would be brought to the product's detail page at the www.amazon.com website.
Set the new configuration variable asinsearch.format to the format that you want to use. For example, setting it to "details" would cause
This configuration variable specifies the default format to use when doing an ASIN search with one ASIN. Note: This feature does not affect the international affiliate links.
Note: The format files
| Configuration Variable | Meaning | ||||||
| asinsearch.format |
|
NEW FEATURE: Amazon.com's Quick-Click™ buttons are now supported. Click here for example.
Set the new configuration variable addto.quickclick to yes. This will causes "Buy from Amazon.com" buttons to become Quick-Click "Buy from Amazon.com" buttons. The style of the buttons is set with the new configuration variable addto.quickclick.style
| Configuration Variable | Meaning | ||||||||||||
| addto.quickclick |
* addto.buy must be set to yes for buttons to appear |
||||||||||||
| addto.quickclick.style |
Sets the style of the Quick-Click buttons as follows:
* addto.graphicsmust be set to yes for graphical buttons to appear |
||||||||||||
| addto.buy |
|
||||||||||||
| addto.graphics |
|
NEW FEATURE: More search types are possible. See the "Advanced Searches" section on the Sample HTML page for the HTML you would use.
NEW FEATURE: Apparel has been added to blended search. Example:
NEW FEATURE: Wireless phones have been added to blended search. Example:
NEW FEATURE: Sample Page Templates are now included in the script's .zip (and .tar) distribution file. Unpack the distribution file and see the ae-template directory included with the script.
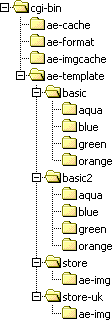
To use the sample Page Templates, upload the ae-template directory and the the ae-format directory to your webserver. Put them in the same directory where ae.pl is located. So if you have ae.pl in cgi-bin, then you should end up with the following: (your cgi-bin may have more subdirectories in it then shown here)

Two types of samples are included:
Basic: This type consists of a single Page Template file that applies to all search results (i.e.: the same template is used for books, DVDs, toys, etc.). See the ae-template/basic directory. Included in that directory are four color variations of the Page Template (i.e.: aqua, blue, green, orange).
To use one of these basic templates, set the template.dir configuration variable to one of the following values:
| Value | Meaning |
| Use the aqua-colored basic template. | |
| Use the blue-colored basic template. | |
| Use the green-colored basic template. | |
| Use the orange-colored basic template. |
Store: This type consists of a set of 22 Page Template files that form a complete store. There is a template file for each possible value of the mode parameter (i.e., dvd.html, books.html, toys.html, blended.html, etc.).
To use the store templates, do the following steps:
Set the template.dir configuration variable to
In the .zip file, there is a ae-template/ae-img directory. Upload the ae-img directory to the root directory of your website. The graphic files in that directory are used in the templates. Once uploaded, you should be able to see them in your web browser; go to:
To change the colors, change the store.* configuration variables in amazon.ini. For example, store.tabs.color specifies the color of the tabs along the top of the page.
NEW FEATURE: If a Page Template exists with the same name as the current mode parameter, then that Page Template is used; e.g.: if mode=dvd then
When you do an ASIN search of one ASIN, a mode is implied based on the amazon.com product section the product belongs to. For example,
The script determines what template file to use by going through the following list and stopping once a template file is found:
Note: The name of the directory ae-template is specified by the template.dir configuration variable.
NEW FEATURE: c3.fmt format file has been added. It is similar to the c4.fmt format file except results are shown as 3 columns instead of 4. After you upload c3.fmt to the
FIX: The grid "if" (images first) option now works again even if the imageWH configuration variable is no. Note: Using the "if" option will slow down the displaying of results the first time since information about each product image displayed must be fetched (it is stored in the
FIX: Product exclusion based on ASIN has been fixed. To exclude products, set configuration variable exclude.list to a list of ASIN comma-separated ASIN numbers (e.g.: ASIN1,ASIN2,ASIN3). Or put the ASIN numbers (one per line) in a .txt text file in the
FIX: When using the c4.fmt format file and 4 or more products are in the results, the last row now always has 4 products (if the last row would have had 1, 2 or 3 products then it is not shown and those products are available on the next page by clicking the "More Results" link). For example, if pagesize is 25, then only 24 products will be shown (6 rows of 4 columns)
IMPROVEMENT: Keyword search with no keywords now causes bestsellers for the selected mode to be shown. E.g.:
IMPROVEMENT: More browse nodes in the following sections of amazon.com can now be displayed directly using
IMPROVEMENT: The product's title (or the browse page's title) is now available as the {title} substitution variable in your Page Templates. Example: At /cgi-bin/ae.pl?asinsearch=0151008116 the book's title "The Life of Pi" is shown via a {title}
For backward compatibility, {titleFull} and {search} return the same value.
IMPROVEMENT: The {navbar} substitution variable in your Page Templates now returns the product's section followed by the product's name (or the browse page's full title). Example: At /cgi-bin/ae.pl?type=best&mode=290263 the "VHS / Fitness / Series / Buns of Steel" navigation bar text is shown via a {navbar}
For backward compabitility, {navbarTitle} and {navbarTitleFull} return the same value. Previously these variables simply returned the word "Products". Note: Depending upon what results are being shown, the navbar may contain one or more links back to ae.pl so related results can be shown; for example, a DVD product will have a navbar that links back to the DVD section (
IMPROVEMENT: The format files supplied with the Associate Engine script (
IMPROVEMENT: Configuration variable browse.more now appears in the amazon.ini file.
| Configuration Variable | Meaning | ||||||
| browse.more |
|
IMPROVEMENT: New configuration variable
You can ignore the following section if you are not interested in using or modifying the formatting codes.
NEW FEATURE: New formatting code
| Icon | Store | Mode |
| Apparel | apparel | |
| Baby | baby | |
| Books | books | |
| Classical Music | classical | |
| DVD | dvd | |
| Electronics | electronics | |
| Lawn & Patio | garden | |
| Kitchen | kitchen | |
| Magazines | magazines | |
| Popular Music | music | |
| Personal Computers | pc-hardware | |
| Cameras & Photography | photo | |
| Software | software | |
| Toys | toys | |
| Tools & Hardware | universal | |
| Videos | vhs | |
| Video Games | videogames | |
| Wireless Phones | wireless-phones |
NEW FEATURE: New formatting code
This link would show best sellers from the same section as the product.
IMPROVEMENT: New formatting codes have been added to
| Formatting Code | Meaning |
| {cfg.script.url} | Full URL of the Associate Engine script on your server. For example, on our www.c3scripts.com server, this would be |
| {format.addto.buy} | Displays "Buy from Amazon.com" buttons or Quick-Click "Buy from Amazon.com" buttons, as well as "Buy from: ..." links for the international amazon.com associate programs. This formatting code uses the following configuration variables: addto.buy, addto.graphics, addto.quickclick, addto.quickclick.style, amazonID |
| {format.addto.quickclick} | Displays Quick-Click "Buy from Amazon.com" buttons. This formatting code uses the following configuration variables: addto.graphics, addto.quickclick.style |
| {format.url?y} | Use this format code to obtain the URL of a product. The URL will either be the product details page at www.amazon.com or it will be an Associate Engine URL to display product details by doing an ASIN search through Associate Engine. This formatting code uses the following configuration variables: asinsearch.format |
| {format.url?n} {format.url} |
URL of the product at www.amazon.com. Same as {details.url} |
Some formatting codes in
| Formatting Code | Revision |
| {format.list1.cell} | Now uses {format.image.thumb?y} for the image; Now uses {format.url?y} as the URL; Now uses {format.addto.buy} to display the "Buy from Amazon.com" buttons. |
| {format.list1.moreInfo} {format.list2.cell} |
Now uses {format.url?y} as the URL. |
| {format.grid.cell} | Now uses {format.image.small?y} for the image; Now uses {format.url?y} as the URL. |
| {format.grid.cell.under} | Now uses {format.image.medium?y} for the image; Now uses {format.url?y} as the URL. |
| {format.image.thumb} {format.image.small} {format.image.medium} {format.image.large} |
Now accepts optional y/n parameter; Now uses {format.url?@} as the URL. |
E.&O.E.; © Cusimano.Com Corporation; www.c3scripts.com