
 |
Associate Engine : |
|
| Home > Associate Engine > Documentation > New Users: Start Here | ||
|
Welcome to Associate Engine. Associate Engine is a
cgi-bin Perl script that makes it easy for you to quickly and easily add thousands of Amazon.com products to your website.Associate Engine is not difficult to use. The good news is that you do not have to know any complicated programming languages (such as AWS, perl, PHP, SOAP, XML, XSLT). All that is required is that you know how to create a simple HTML webpage and how to insert links in your webpage (you must also know how to use an FTP program to upload files).
Once you add Associate Engine links or HTML <script> tags, you don't have to edit them -- the latest up-to-date products are automatically shown since the product results are generated dynamically "on-the-fly" as users request them.
15 Minutes of Your Time:
After reading this page (about 15 minutes of your time), you will learn the general format of a URL for the Associate Engine script and how to use it in an HTML link or HTML <script> tag. You will then be able to easily use Associate Engine to display amazon.com products on your website.
The general format of a URL for the Associate Engine script that we will describe below is:
Lots of Support:
We provide lots of support to help you use Associate Engine:
- extensive online documentation
- lots of sample HTML that you can copy & paste
- lots of FAQ's
- email support
Let's get started...
Wide or Narrow Focus of Products:
Depending upon what your goals are, Associate Engine enables you to display a wide or narrow focus of products, such as:
- extremely narrow (e.g.: one product ASIN or a predefined list of ASIN's)
- very narrow
(e.g.: Cake Baking books) - narrow
(e.g.: all types of cook books) - wide
(e.g.: all types of books) - very wide
(e.g.: Multiple product categories)
|
|
|
|
|
|
Integrated Content or Stand-Alone Store:
You can also integrate products shown by Associate Engine into an existing website or create a website entirely based on Associate Engine. For example, if cooking is the topic of your website, you could:
- integrate cookbooks into the content pages of your cooking website
- add a cookbooks store section to your cooking website
- create a separate website that is a cookbooks store without any additional content
Display Products in a Variety of Formats:
Depending upon what you want, Associate Engine can show results in a variety formats:
- List Format (i.e.: one product sequentially after another product)
- Grid Format (i.e.: X-columns by Y-rows)
- Details Format (i.e.: full details about one product)
Results in a List Format:
The following two snapshots show the same products in two different list formats:
Results as a list.Click here
Result as a list.Click here
Results in a Grid Format:
The following two snapshots show the same products in two different grid formats:
Results as a 3-column grid with small images.Click here .
Results as a 4-column grid with large images.Click here .
Results in a Details Format:
You can also use Associate Engine to show the details of each product in a variety of details formats such as:
Product details. Click here
Product details. Click here
All you need to do to display products is insert into your webpage an HTML link to the Associate Engine script (Associate Engine runs on your webserver). To integrate products into an existing webpage (e.g.: your home page), you insert an HTML <SCRIPT> tag at the location in your webpage where you want the products to appear.
The products selected and output format used are determined by parameters that you as the webmaster include as part of the link to the Associate Engine script (or as part of the <SCRIPT> tag). (Note: Advanced users can also use Server-Side-Include statements).
IMPORTANT: Once you learn the general format of a URL for the Associate Engine script and how to use it in an HTML link or HTML <script> tag, you can easily implement a majority of the features of the Associate Engine script.
General format of URL:
The above URL in a HTML link:
<A HREF="/cgi-bin/ae.pl?type=search&mode=books&keyword=harry+potter">Harry Potter</A>
The above URL in an HTML <script> tag:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter">
</script>Note: The script parameter is required to tell Associate Engine that you are using a <script> tag and thus make Associate Engine format the results to work in a <script> tag. Leaving out the script parameter from the <script> tag will cause unusally formatted results.
Note: In the definition of the HTML language, <script> is a container tag (just like <b></b> is a container tag). Every opening <script> tag requires a closing </script> tag. The </script> tag in the above example is required.
Tip: If you do not recognize how the above <script> tag can be used on a webpage, click here to see a sample webpage and the corresponding HTML.
Advanced users : The above URL in a Server-Side-Include (SSI) statement:
<!--#include virtual="/cgi-bin/ae.pl?ssi&type=search&mode=books&keyword=harry+potter"-->
Note: The ssi parameter is required to tell Associate Engine that you are using a Server-Side-Include (SSI) statement and thus make Associate Engine format the results to work in a Server-Side-Include statement. Leaving out the ssi parameter from the SSI statement will cause unusally formatted results.
You can start using the Associate Engine on your website in 3 easy steps:
Determine what products you want to show. For example, if you want to show Harry Potter books then the URL would be:
If you look closely at the parameters portion of the URL, it says, search in books for harry potter. You can copy & paste the above HTML example or use any of the numerous examples shown in the Overview section or from the Sample HTML section.
Insert the URL from step 2 into your webpage as either a link or inside a <script> tag on your HTML page.
HTML for link:
<A HREF="/cgi-bin/ae.pl?type=search&mode=books&keyword=harry+potter">Harry Potter</A>
HTML for <script> tag:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter">
</script>The above link looks like: (try clicking on it)
When you insert the above <script> tag into your webpage, upload the webpage to your webserver, and access that webpage in your web browser, Associate Engine will automatically generate and display the following results which are up-to-date from Amazon.com:
|
Associate Engine can display the results in a variety of list formats or grid formats.
1. List Format:
You can show the above results in a variety of formats by adding the "format" parameter to the end of the URL such as:
/cgi-bin/ae.pl?type=search&mode=books&keyword=harry+potter&format=list4
|
|
|
|
|
|
For more samples using the format parameter, click here.
2. Grid Format:
If you prefer to show the above results in a grid, then add the "grid" parameter to the end of the URL in the above <script> tag: &grid=c:3,r:1 With this parameter you will see a 3-column by 1-row grid as shown below:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:3,r:1">
</script>
|
3. Grid Format -- Alignment & Prices:
To top-align the text with images and add prices, add the "at" (align top) and "p" (price) options to the grid parameter as shown below:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:3,r:1,at,p">
</script>
|
4. Grid Format -- Expanding the grid:
By setting the c and r options of the grid parameter, you can specify the number of columns and the number of rows to display. For example, c:3,r:2 shows a 3-column by 2-row grid:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:3,r:2,at,p">
</script>
|
5. Grid Format -- 1 by 3 Vertical Grid:
By changing the grid parameter, you can easily change the format. To show the results in a 1-column by 3-row grid, use &grid=c:1,r:3,at,p as shown below:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:1,r:3,at,p">
</script>
|
6. Grid Format -- Large Images
To show a 3-column by 1-row grid with large images with text underneath, add the "u" option ("u" is short for "text underneath") to the grid parameter, such as:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:3,r:1,at,p,u">
</script>
|
Now that you understand the basics of using Associate Engine, you are ready to easily add products to your content webpage by using the <script> tag.
At the point in your webpage where you use the <script> tag, products will show up. By using Associate Engine, the products displayed are always the most popular products and the prices are up-to-date.
For example, the following "webpage" shows how a grid of products can be integrated with existing content. Suppose you have the following webpage and want to display Harry Potter books in a 1-column by 3-row grid where indicated:
|
This is what the above webpage looks like with the following <script> tag inserted:
<script src="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:1,r:3,at,p">
</script>
|
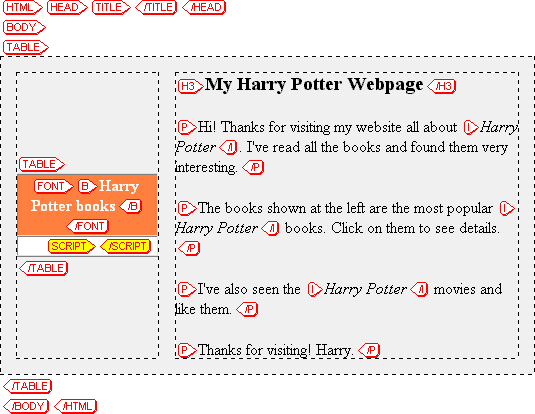
The structure of the HTML for the above "webpage" example is as follows:

The HTML source for the above "webpage" example is as follows:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<TABLE CELLPADDING="0" CELLSPACING="16" WIDTH="100%" BGCOLOR="#F8F8F8" BORDER="0">
<TR VALIGN="TOP">
<TD>
<TABLE BORDER="1" CELLPADDING="0" CELLSPACING="0" BGCOLOR="#FFFFFF">
<TR>
<TD ALIGN="CENTER" BGCOLOR="#FF8040"><FONT COLOR="#FFFFFF"><B>Harry Potter books</B></FONT></TD>
</TR>
<TR>
<TD>
<SCRIPT SRC="/cgi-bin/ae.pl?script&type=search&mode=books&keyword=harry+potter&grid=c:1,r:3,at,p"></SCRIPT>
</TD>
</TR>
</TABLE>
</TD>
<TD>
<H3>My Harry Potter Webpage</H3>
<P>Hi! Thanks for visiting my website all about <I>Harry Potter</I>. I've read all the books and found them very interesting.</P>
<P>The books shown at the left are the most popular <I>Harry Potter</I> books. Click on them to see details.</P>
<P>I've also seen the <I>Harry Potter</I> movies and like them.</P>
<P>Thanks for visiting! Harry.</P>
</TD>
</TR>
</TABLE>
</BODY>
</HTML> |
See the Sample HTML page for many examples and the HTML used to create those examples.
You can also add search forms so that users can type in keywords to search for. For example:
|
See the Sample HTML page for many examples and the HTML used to create those examples.
By changing the mode parameter, you can select other product categories, such DVD's, videos, toys, etc. For example, the following displays Harry Potter toys by using the following <script> tag:
<SCRIPT SRC="/cgi-bin/ae.pl?script&type=search&mode=toys&keyword=harry+potter&grid=c:3,r:1,at,p,u">
</script>
|
|||||||||
See Overview for more samples.
Now that you've got the script installed and running, you'll next want to learn more about how parameters are used to control the output. For a brief introductory tutorial on script parameters, see the
Quick Tutorial .
E.&O.E.; © Cusimano.Com Corporation; www.c3scripts.com